I was going through my site statistics and found that there are people who searched for this and landed up here;
if( typeof( gigya ) != 'undefined' ) { gigya.services.socialize.showLoginUI(conf, login_params); gigya.services.socialize.addEventHandlers(conf,{onLogin:processLogin}); } });
I had this error initially when I first installed the plugin. I frantically searched for all possible explanations (so I thought). I went to the forums and asked for help. After a few days, I realised I keyed in the wrong stuff.
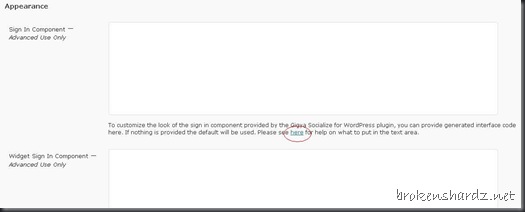
I entered all that is in above from the Login Setup page in Gigya, below in my WordPress dashboard:
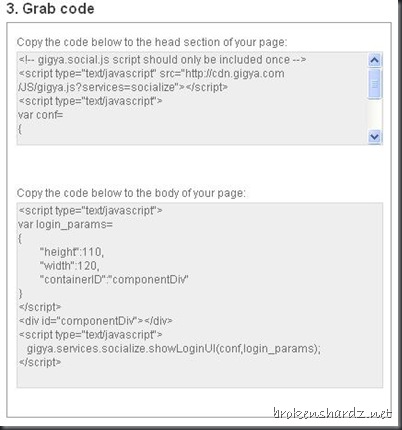
That is how I got the abovementioned error. It is all wrong. What the WordPress plugin requires is just a few lines from the first screenshot. I found the vague instructions in the link circled in red.
Anyway, here is the required code for both Sign In Component and Widget Sign In Component:
var conf=
{
"APIKey":"Insert your API key here",
"enabledProviders":"facebook,myspace,twitter,google,yahoo,aol"
}
var login_params=
{
"height":110,
"width":120,
"containerID":"componentDiv"
}
gigya.services.socialize.showLoginUI(conf,login_params);
The required code for Friend Selector Component:
var conf=
{
"APIKey":"Insert your API key here",
"enabledProviders":"facebook,myspace,twitter,google,yahoo,aol"
}
var fs_params=
{
"height":360,
"width":400
}
gigya.services.socialize.showFriendSelectorUI(conf,fs_params);
Happy editing!


2 responses to “WordPress Plugin: Gigya”
Thanks for pointing this out! Very helpful. I'm going to clarify the help text in the next revision and make the help link stand out a bit more, so thanks for the feedback 🙂
Thanks for pointing this out! Very helpful. I’m going to clarify the help text in the next revision and make the help link stand out a bit more, so thanks for the feedback 🙂